You are here: Panda Wiki>DCS Web>DCSAtNPE>EPICSGUIsInCSSSummerProjectAtNPE>DipolGUI>ColourScriptGUI (2012-08-23, PeterZumbruch)Edit Attach
CSS-SDSS Script for element color change
In a control room equipped with multiple screens, cluttered with GUIs and strip charts, is is useful to make warnings and alarms stand out. One way to improve the visibility of alarms on the GUIs is to make certain elements change colour depending on the severity of the alarm (this is already implemented in some of the CSS widgets).PANDA Temperature Colour Rules
We wrote a custom function to implement a temperature-related color scheme, which takes as arguments the EPICS channel'sHIHI, LOLO, HIGH and LOW attributes. This is how the Java script (attached) looks like:
var returns = "org.eclipse.swt.graphics.RGB";
var description = "PANDA Temperature Colour Rules";
var parameters = new Array("VAL", "HIHI", "LOLO", "HIGH", "LOW", "Default Colour");
var RED = new Packages.org.eclipse.swt.graphics.RGB(0,1,1);
var YELLOW = new Packages.org.eclipse.swt.graphics.RGB(60,1,1);
var GREEN = new Packages.org.eclipse.swt.graphics.RGB(120,1,1);
var BLACK = new Packages.org.eclipse.swt.graphics.RGB(0,0,0);
function execute (args) {
var valu = args[0];
var hihi = args[1];
var lolo = args[2];
var high = args[3];
var low = args[4];
var colour = args[5];
if ((valu < low) && (valu > lolo)) {
return GREEN;
}
if (valu < lolo) {
return BLACK;
}
if ((valu > high) && (valu < hihi)) {
return YELLOW;
}
if (valu > hihi) {
return RED;
}
return colour;
}
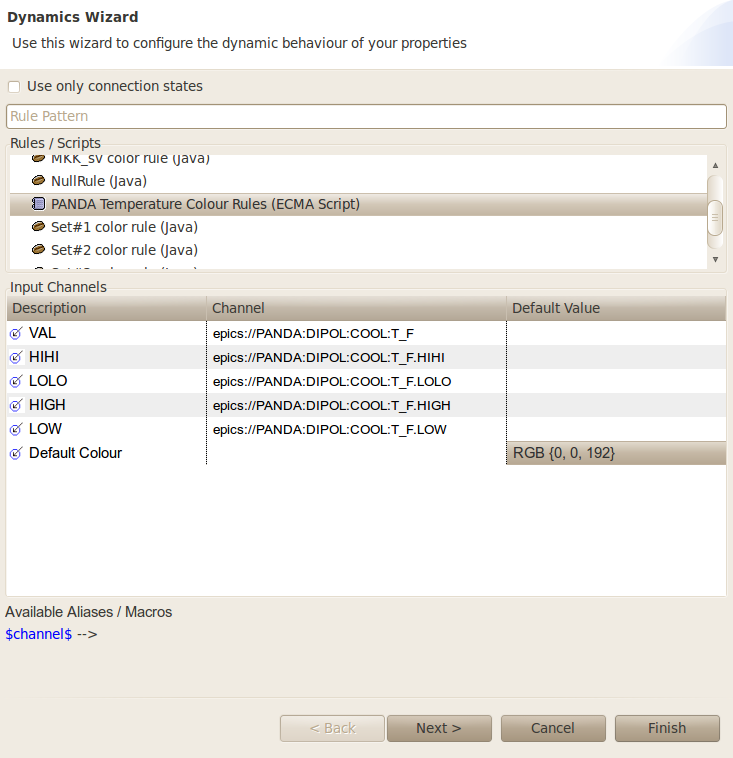
In the 'Dynamic properties' dialog of the SDS, the list of input parameters will be explicitly displayed as described in the parameters array. To set these parameters double-click on the channel field beside the desired parameter and input the name of the process variable you wish to use in this field. Click finish when you are done. An screeshot of the dialog is shown below:
 The default colour for the object sets the colour that the element has in its normal state.
-- PaulMullen - 20 Jul 2010
imported from http://nuclear.gla.ac.uk/twiki/bin/view.pl/Main/ColourScriptGUI
-- PeterZumbruch - 23 Aug 2012
The default colour for the object sets the colour that the element has in its normal state.
-- PaulMullen - 20 Jul 2010
imported from http://nuclear.gla.ac.uk/twiki/bin/view.pl/Main/ColourScriptGUI
-- PeterZumbruch - 23 Aug 2012 | I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
PANDA-Colours-Screenshot.png | manage | 73 K | 2012-08-23 - 13:22 | PeterZumbruch | Screenshot of the dynamic properties dialog |
| |
PANDA-Colours.css-sdss | manage | 956 bytes | 2012-08-23 - 13:23 | PeterZumbruch | Temperature colors function (css-sdss Java script) |
Edit | Attach | Print version | History: r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r1 - 2012-08-23, PeterZumbruch
DCS Web
Web Home | Search Changes | Notifications Index | Topics
Web Home | Search Changes | Notifications Index | Topics
- Webs
- Cerenkov * Cerenkov.Pandacerenkov * DCS * Daq * Daq.Pandadaq * Detector * EMC * EMPAnalysis * Forwardstraws * GEM * MC * Magnet * Main * Mvd * PANDAMainz * PWA * Pbook * Personalpages * Physics * Physics.Baryons * Physics.CharmoniumAndExotics * Physics.HadronsInNuclei * Physics.OpenCharm * PhysicsCmt * SPC * STT * Sandbox * ScrutinyGroup * Tagpid * Tagpid.Pandatagpid * Tagtrk * Tagtrk.Pandatagtrk * Target * Target.ClusterJetTarget * Tof * WebServices * YoungScientists * ZArchives
Create personal sidebar
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Ideas, requests, problems regarding Panda Wiki Send feedback | Imprint | Privacy Policy (in German)
Ideas, requests, problems regarding Panda Wiki Send feedback | Imprint | Privacy Policy (in German)


